The biggest problem not just with WordPress but any blog is the eternal vertical list. Bloggers use lists of all kinds to fill up their blog and often abuse lists to show connections, interests and affiliations their posts do not. This post is all about taming those vertical lists and making WordPress categories comma delimited (means separated by commas).
Great Ways To Fill Your Blog
First of all, the problem: endless vertical lists. Nothing says “mine is bigger” like a huge vertical list. Here is what these unordered lists actually represent:
Blog Rolls – The list of people I met once that haven’t updated their site in 6 months
Categories – Watch me pretend my rants are actually organized and coherent thoughts
Links – Show people you’re a true intellectual by linking to Club Jenna, The Collected Works of Shakespeare, Vivid Entertainment and Michio Kaku’s String Theory.
Comment Rolls – Nothing says “I am thought provoking!” like showing recent comments as a list with the top one being “PrinterCartriges4Less on Contemporary Evangelical Literature“
Vertical AdWords – All the cash I’d make if people actually found me interesting.
Flare – Nothing screams Blogosphere like a collection of Web 2.0 crap found all over the net. First you link every which way someone can subscribe to you. Start by listing every feed format known to man. Then you help idiots that can’t cut and paste add you to MSN, My Yahoo, Bloglines, Google, Live Links, Kinja. After you have collected every icon on the web put that “Bloging Loser” crown on your head by putting in a ClusterMap. Nothing shows people your irrelevance more than a dead map of hits, most from random search engine spiders. Congratulations, you’re a blogger!
And the best for last Post Calendar – Show people just how dead your blog really is.
So now that we’ve identified all the flaws with standard blogging templates let’s look at the positive side. Let’s assume you actually had something interesting to say but still wanted to put up some flare. The problem you run into with even minimal use of side items is that your main content gets squished down to the point that your main thoughts look more like haiku than an article. Your options are to either stick these items in the header or the footer but if you had a lot of relevant stuff to put in, such as categories, your lists would take up more than half the page. The answer to taming lists is through hacking and css. I’ll let you pick which one is better.
Hacking Lists with CSS
The simplest way to comma delimit the category list in WordPress is to simply style the list accordingly. Mark Newhouse has a great article on taming lists in general but here is all you need to know about managing your categories in WordPress.
First, stick the following in your css stylesheet:
#inline-list {
}#inline-list p {
display: inline;
}#inline-list ul, #inline-list li {
display: inline;
}#inline-list-gen ul li:after {
content: “, “;
}
#inline-list-gen ul li.last:after {
content: “. “;
}
Now you just have to enclose your category list and apply the above style to it:
<div id=”inline-list”>
<ul>
<?php wp_list_cats(); ?>
</ul>
</div>
By default wp_list_cats generates <li> items (list items) which can be ordered, unordered or sorted any way you wish. The simplest way to consolidate these lists is by coma separating them so they take up as little room as possible.
Hacking WordPress code to Comma-delimit
Unless you’re a web monkey hacking the code directly is a lot more fun. Not only is it dirty but it also brings you closer to the code by making you maintain a list of changes every time WordPress is upgraded.
First, disable <li> formatting by passing ‘list=0’ parameter to wp_list_cats:
<?php wp_list_cats(‘list=0’); ?>
Second, hack the code. When you pass list=0 parameter WordPress appends <br /> after each category. Sticking a comma instead of a line break can save a ton of space. Using other separators (% | o x) can be even more stylish. So how do you make WordPress do this? Edit wp-includes/template-functions-category.php and replace <br /> with , on line 375 (in WordPress 2.0.4)
if ( $list ) {
$thelist .= “\t<li”;
if (($category->cat_ID == $wp_query->get_queried_object_id()) && is_category()) {
$thelist .= ‘ class=”current-cat”‘;
}
$thelist .= “>$link\n”;
} else {
$thelist .= “\t$link <br />\n”;
}BEFORE:
$thelist .= “\t$link <br />\n”;
AFTER:
$thelist .= “\t$link, \n”;
Simple as that. In the PHP code sample above an IF construct is used to evaluate the $list parameter you passed through wp_list_cats(‘list=0’); It’s a simple boolean (0,1 – false, true) comparison. Top part of the code is executed if the $list value is true (‘list=1’) and else is executed if it’s.. well, guess 🙂
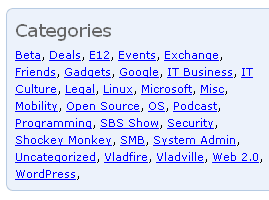
So there you go, from a 6 foot vertical list to a pretty block like this one:

How tall IS this ladder?
Some template functions implement before and after arguments to allow you to pass values before and after inputs and outputs. Unfortunately, wp_list_cats() does not support that so your only option is to write a filter. That however is a discussion to have much later.
Please keep in mind that I’m just showing you how to get your feet wet and how to edit and tweak the simplest of things in WordPress code. Hopefully this gets rid of your fears of things exploding and buildings coming down if you make slight changes. Hopefully it also makes you think about code, the simplicity and ease of transforming it to do what you want. You’ve got to start somewhere and this is just the least painful way.


 For the less coherent, more grammatically correct realtime insight, follow me on Twitter at
For the less coherent, more grammatically correct realtime insight, follow me on Twitter at
Pingback: Vlad Mazek - Vladville Blog » Blog Archive » Blog Upgraded