When you do professional development for living the complexity of what you have created can get to you. On such days its best to get outside, away from computers.. but if you live in Florida and outside looks like a scene from Coming Global Superstorm: The Day After Tomorrow you look for the stupidest project you can possibly work on, that nobody can hold you accountable for.
For me, that project is Vladville. Lately I’ve been spending a lot of time on Facebook playing the game “Which of my high school friends aren’t dead” and I’ve sort of fallen in love with the AJAX implementation of Facebook status update. It’s just very slick, very easy to use and effortless. So, in yet another effort involving sinking an enormous amount of talent and time into the toilet of productivity, I’ve implemented the same process for Vladville. And I’ve done one better, I’ve tracked the changes and I will be writing a post on how to do this yourself, in an effort to familiarize you with some WordPress internals.
Hey, if you’re going to lose, lose big. Right?
Step 1: Include jQuery
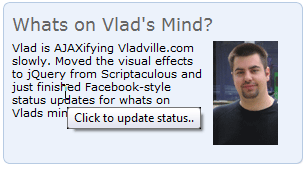
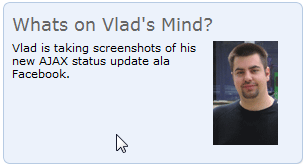
If you look at my blog, on the upper right hand side there is a box that says “Whats on Vlad’s Mind” and until today that was a hardcoded block of HTML in my Wordpress theme. There are a few steps here.
First step is to actually download, include and enable jQuery and jQuery inline edit plugins. These are simple Javascript libraries that enable pretty AJAX client side effects to work.
Second step is to actually alter the wp_users table that WordPress uses to store user data and add an extra database field for status. This will hold our current status. I’ve gone an extra step to create another database table to hold the archive of status changes so they can be syndicated through other services. Lose really big. If you’ve done this properly the little tooltip will show up over the container that contains your current status text.

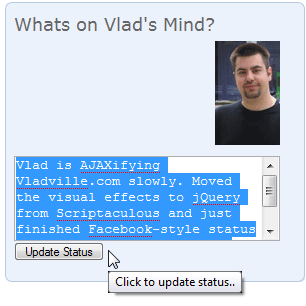
Step 2: Enable Inline Edit
In order to make updates effortless, I’m relying on jQuery Inline Edit plugin as well as WordPress authentication. It checks if I am logged into this session, if I am, double clicking on the container described above will update the container with the div contents in an editable textarea that I can change on the fly.

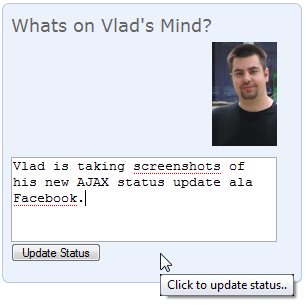
Step 3: Change text, Update
More than meets the eye here, thats for sure, but simple enough – type in new text and hit update.

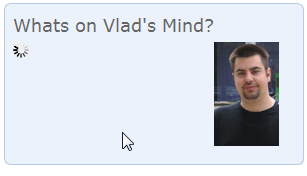
Step 4: AJAX Update
After clicking Update Status button the browser uses AJAX (well, AJAH) to make the call to the backend and update my status. This takes and validates the input, sanitizes it and updates my account in the wp_users table with the new status. It sends that sanitized text back and…

Step 5: New Content Inline
The new content is passed back to the browser that updates the original container with the new update. Each further load of the page includes the status field from my account.

Additional Steps: No stop loss..
I’ve taken a few more extra steps that I intend to expand upon in the detailed writeup, one of the major ones being an explanation of why I’m tying in my status via users table and why I’ve made a separate tracking table.
In a nutshell, the status tracking table is used as a logging table that I can also use to syndicate my status. You can take a look at an XML feed here that shows you last five status updates. This is cool because you can export that data and reuse it elsewhere, such as Facebook. Instead of logging in and updating my status there I can just use the RSS syndication to send my content from Vladville up the stream to Facebook. Or more importantly, SharePoint.
The wp_users part is pretty interesting. Right now I am only checking if $user_id == 1, meaning I just want to enable inline edits if I am the one logged in. Everyone else gets a plain text looking thing. However, lets say I wanted to create a little shoutboard. What if instead of comments I also gave my visitors the ability to update their own status or write something on my board? Same principle, tie the update to the user_id of the currently authenticated user and then update the status field on the backend in the database for everyone else to see, logged in or not.
That, in a nutshell, is the power of Web 2.0, syndicated content and AJAX. It’s also a heck of a way to learn how others write code (WordPress internals) and at the same time experiment a little for a fun Saturday evening.
And hey, chicks dig it.


 For the less coherent, more grammatically correct realtime insight, follow me on Twitter at
For the less coherent, more grammatically correct realtime insight, follow me on Twitter at
2 Responses to Vladville WordPress: Teaching WordPress some Facebook Tricks